Install Packages npm i -D eslint prettier eslint-plugin-prettier eslint-config-prettier eslint-plugin-node eslint-config-node npx install-peerdeps --dev eslint-config-airbnb 3. First of all you need to have VSCode Nodejs and NPM installed.

Vscode Settings How Do You Format Code On Save In Vs Code Stack Overflow
So after analysis the problem is clear at a glance.

. Check Format on Save found mid-page in the right panel Ensure both Format on Input and Format on Paste are disabled. ESLint can now be used as a formatter. Follow the below-mentioned steps to configure your VScode Setting.
Tell VSCode to run ESLint on the file when you save the file. If youre all set you can install the VSCode plug-ins for Prettier and ESLint and make sure they are enabled. For that lets create a eslintrc file in the project root.
CMT SHIFT P - Format Document - Prettier formats code. Please file a issue against VS. The command to format the current file in VS Code is shown here for me.
VSCode ESLint Prettier. This command would enable eslint to fix the file on save. Share a link to this answer.
Configuring Prettier to work with ESLint. Two of the most prominent utilities in web development today are ESLint and Microsofts Visual Studio Code. ESLint settings in VSCode.
Start typing Format on and select it. Please note that auto fix on save only works for manual save. When writing items with Vue the eslint syntax check was turned on as usual but various errors single and double quotation marks and function spaces were found after formatting and saving with vscode.
Because the formatting plug-in of vscode itself does not match eslint. Executing eslint on command line. 2确保ESLint的save auto format关闭说实话这个auto fix常常失灵.
When this is in and available I will adapt it. You can see what the command is by typing COMMAND SHIFT P and entering format. Two action result in different result caused by prettier does not respect eslint config.
First formant then auto fix. Formatting on Save in VS Code with ESLint Installing the ESLint Extension for VS Code. Improved Auto Fix on Save - Auto Fix on Save is now part of VS Codes Code Action on Save infrastructure and computes all possible fixes in one round.
I have prettier installed but when I save a file the ts files are automatically formatted and single quotes is applied but py files are not. It is customized via the editorcodeActionsOnSave setting. Click on that icon.
The next step is to set up the config files. On WindowsLinux - File Preferences Settings. On MacOS - Code Preferences Settings.
Setup Format on Save. The VS Code 16 release will have API to particiapte in save. Search ESLint fix all auto-fixable Problems and press enter.
Finally its time to configure VS Code to auto-format code with ESLint whenever. PS if eslint can overwrite the standard formatting feature in vscode then format on save can be made more global. Open User or Workspace settings.
Typescript prettier eslint format on save in VSCode - prettierrcyaml. Install ESLint Prettier extensions for VSCode. Automatically Formatting Code on Save.
Now the first option is to disable the VSCode extension. We are almost finished the last piece of work we need to do is to set up a script that will run eslint check. Prettier not working vscode Prettier could also format your files on save.
Go to File Preferences Settings. VS Code offers no API to control the order of a save participants eg. Therefore some configurations need to be modified to achieve.
After investigation it was originally set in vscode settingsjson. Install ESLint extension from the VSCode marketplace. If not heres a way to start.
The script might be executed on your CI to ensure that pushed code is correctly formatted. The on save only the ESLint autofix will be triggered. Place your settings in this file to over.
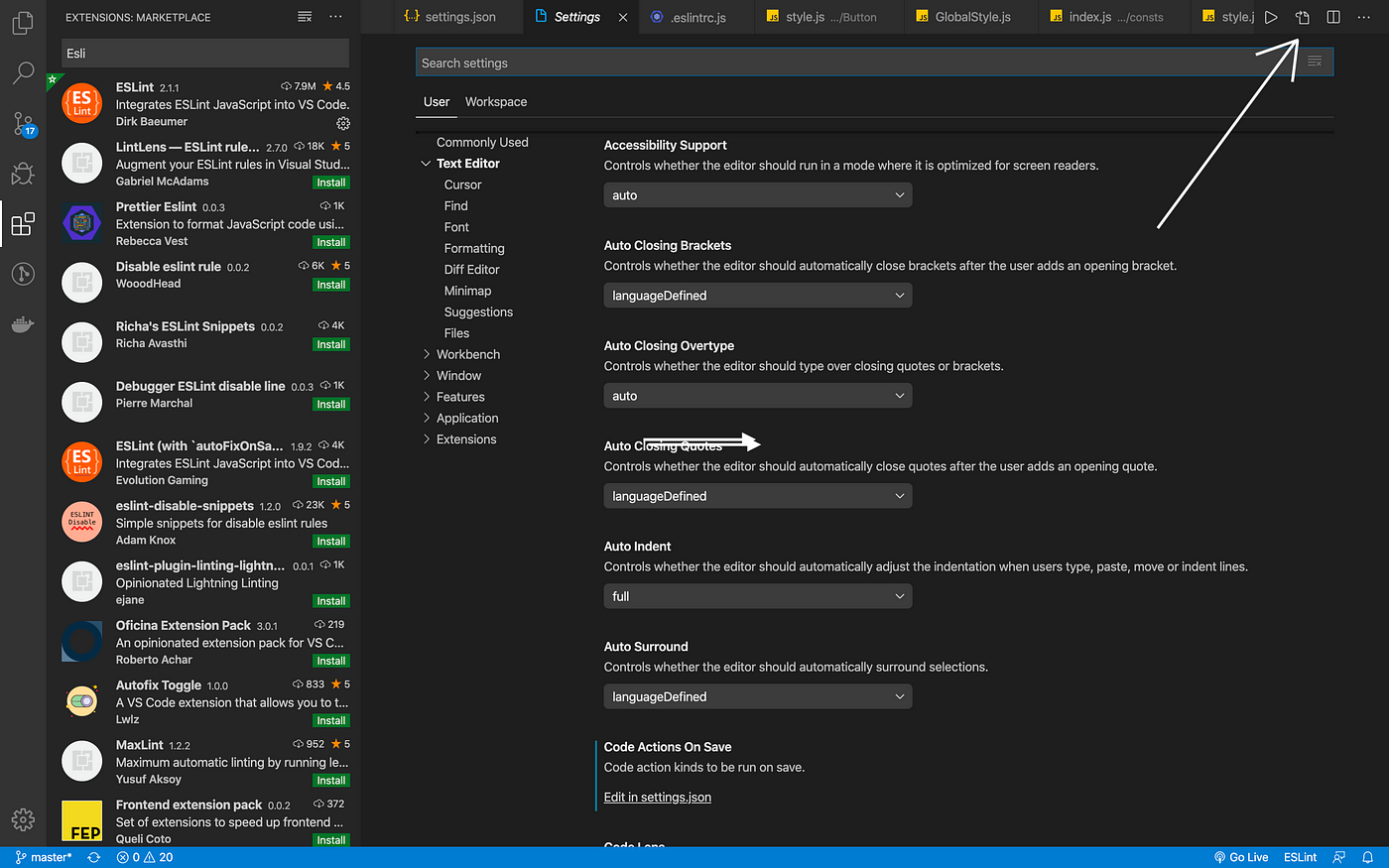
So I will close the issue since ESLint cant control this. You may see a prompt to reload VS Code after installing the extension. On your right-hand side there is an icon to Open Settings in JSON format.
Optional - Set format on save and any global prettier options. Now whenever you save typescript file with eslint errors it will be automatically fixed. Now you need to install the dependencies.
Once the ESLint extension has installed you may use CTRL SHIFT P to open the Command Palette. On MacOS if Ive installed the VS Code extension I can format the current file by typing SHIFT OPTION F. Set Prettier Eslint as the default formatter as detailed above.
Make sure your eslint settings are defined as follows in your settingsjson. To enable this feature use the eslintformatenable setting. Npminstall--dev eslint eslint --init.
I adopted the API and release a new version of the extension. This might be different for you. Save again - eslint autofix formats code.
I enjoy using both and I love the integration between both tools but warnings from ESLint inside Visual Studio Code arent fulfilling -- Id rather lint errors be fixed each time I save. The saving format of vscode itself uses the saving format configured by eslint. VSCode - ESLint Prettier Airbnb Setup 1.
True In this way the first save takes effect but the second save uses other configurations resulting in.

Write Cleaner Code Using Prettier And Eslint In Vscode By Pete Givens Medium

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

Eslint Format On Save For Vscode Simple Tutorial To Help You Configure By Venecia Calista Medium

How To Lint And Format Code With Eslint In Visual Studio Code Digitalocean

Javascript Programming With Visual Studio Code

How To Format Code On Save In Vs Code With Eslint Aleksandr Hovhannisyan
0 comments
Post a Comment